Preproduction: What to Do Before Actually Doing Anything
Jonas Fisch • 8. Juli 2020
In the Beginning was the Word
Please forgive me my notion to start blog posts with overdramatic Bible quotations. I just HAD to do it this time. Why? Cause it's true, at least in our case.
Before the first line of code was programmed, even before the first rough sketch of Prim was drawn, I'd spent my time writing. A lot.
What's the underworld like? Who lives there? Which character traits does Prim have? What's her motivation? Within this framework of setting and characters, what's a story (or rather: what are stories) worth telling?
Countless questions needed to be answered, so, call me old-fashioned, I picked up pen and paper and started scribbling, erasing, changing and rewriting again (for an ancient wisdom I remember from my English studies says: "The art of writing is rewriting").
In the end, I filled an entire exercise book with mind maps, notes and charts:
After I had found a story I wanted to tell, next came the juicy part of every adventure game: the puzzles!
For everyone among you, dear readers, who intends to create an own adventure game, I highly recommend to dive, at least a little bit, into puzzle theory before designing the game.
The talented Phil Fortier at IceFall games has published one of the finest collections of articles I fould online:
https://mtnphil.wordpress.com/2016/09/13/adventure-game-puzzle-design/
So, you've made the puzzles. But how do you write them down? And what software should you use?
To answer the first questions, Monkey Island mastermind Ron Gilbert came up with the following answer: Create "Puzzle Dependency Charts"! Wait, what's that?`According to him, a puzzle dependency chart is "a list of all the puzzles and steps for solving a puzzle in an adventure game. They are presented in the form of a Graph with each node connecting to the puzzle or puzzle steps that are need to get there." (https://grumpygamer.com/puzzle_dependency_charts) Gilbert made it look like this:
But: what about the software? Which one can easily create puzzle dependency charts?
When you ask this question online, most people will recommend Articy Draft. I've never used it myself, but it looks pretty cool and powerful, escpecially if you're developing within Unity or Unreal. And it can do WAY more than just creating charts.
Actually, I found a pretty neat free alternative to Articy Draft, called yEd Graph Editor, an online- and offline diagram editor that worked perfectly fine for me. Here's what I've done with it so far:
Of course, there are many more things you have to do during preproduction than just mapping out the game and its puzzles.
This why, next week, I'm going to write about how PRIM's look came to life!
Hope to welcome you again, Reapers :)
Hope to welcome you again, Reapers :)
How do YOU GUYS handle preproduction phase? What software can you recommend?
Stay healthy, guys!
Jonas
Jonas

Hey Reapers! Releasing a game that’s been translated into a lot of languages is great, especially for players who come from countries where English is not as widely taught as in other parts of the world. However, localization can go horribly wrong. In her article “Puns are the worst, and other harsh lessons in game localisation”, Laura Cress puts it like this: “As with many nuanced jobs, if the localiser does their job well, you probably won’t even realise the game has one. Get it wrong and games can become laughably absurd. Consider a translator losing the context when localising RPG Grandia 2 into German, and so translating the word ‘MISS!’ – in the sense of not hitting the mark – into the German word ‘FRÄULEIN!’, meaning a ‘miss’ of the unmarried woman variety.” ( https://www.pcgamesn.com/game-localisation ) I found out how hard it really is to find the right words when I sat down in my garden, my computer on my lap, and started to translate the script for the demo from English into German, which is my first language. Let’s have a look at an example: Next to Prim’s door, our heroine encounters a skeleton arm that she uses as a backscratcher. When she picks it up, she says “That might come in (pause) HANDY.” Even though the word “handlich” exists in German, the pun just didn’t work. After hours of contemplating, what I came up with was “Da wird mir ganz (Pause) ARM ums Herz.”, which is “Well, that makes me feel ARM all over” in English. An entirely different joke, and, admittedly, not the best one, which is why told Friedel, the voice actress playing Prim in the German version, to say the line as if she knew exactly how bad the joke was. And, voilà, it worked. Due to Friedel’s performance, it even became one of my favorite lines.

It’s been a few years since I got interested in the topic of making games accessible for everyone for the first time. If you follow this devlog regularly, you know that I started making games by participating in game jams. Right after releasing my first game within the context of Adventure Jam 2016, I came across another competition called “Audio Game Jam” ( http://jams.gamejolt.io/audiogamejam3 ). Until then, I had never heard of the term “audio game”, but what I found when I was browsing through the jam’s resources section was more than impressive: There are tons of games out there that have no graphics at all and are playable solely with the help of audio feedback for the player. Furthermore, there are many games that include features that make them accessible to visually impaired players as well. I “watched” a couple of let’s play videos and was amazed, not only by the players’ skills, but also by their ability to process audible information much more quickly than I would ever be able to. (In some games, dialogue was sped up ridiculously, as can be seen in this video of the “Sightless Gamer”: https://www.youtube.com/watch?v=wqYrq4dWchc ) This was when I decided I wanted to make such a game as well. I came up with the idea to use the fairy tale “Rapunzel” as a backdrop for my game. Maybe you remember this: When the prince who wants to save Rapunzel from her evil adoptive mother falls off Rapunzel’s tower, he is blinded by the thorns he lands in and thus has to walk around blindly until he finally finds his loved one and is healed by her tears. So I decided to tell the story from his point of view. “How I Saved Rapunzel” was born and it should be playable completely without sight. Back then, I had basically no experience with game development, so I dived head over heels into a project that proved to be way too big and much too complicated for a programmer with the skills I had in 2016. Additionally, my “regular engine” Visionaire Studio seemed to be quite limited when it came to programming audio changes regarding volume and panning. This is why, ultimately, I stopped working on the project after a couple of frustrating months and put it on my “pile of shame”. (I’m Gemini and I was told having many unfinished project isn’t unusual for this zodiac sign :) ). Nevertheless, I am still proud of this gorgeous title artwork by Quentin Louis ( https://www.behance.net/louis_q ) and of the AMAZING voice recordings for the game done by the Voice Action Power Squad. (The whole session can be watched here: https://www.facebook.com/watch/?v=1643781925950414 )

Hey Reapers, As the release of our demo is only a couple of weeks away, I noticed that I have less time for… well, everything, including writing walls of text in the Primlog. When planning today’s entry, I decided to keep it really short, but it should still be of value for everyone who’s interested in game development. Here’s what I came up with: As you might have already noticed, I like to read about game development a lot. Many of you probably do as well. This is why I’d like to present two books that have helped me a lot on my journey. The first one is “The Indie Game Developer Handbook” by Richard Hill-Whitthall. Covering topics from development itself (engines, art resources etc.), via funding and (self-)publishing, to PR, it’s basically an allrounder for everyone who’s new to the business. What I like about it the most is its sheer endless amount of useful links and software tips. For instance, there is a chapter in which Whittall provides a detailed list of online game magazines that cover indie games.

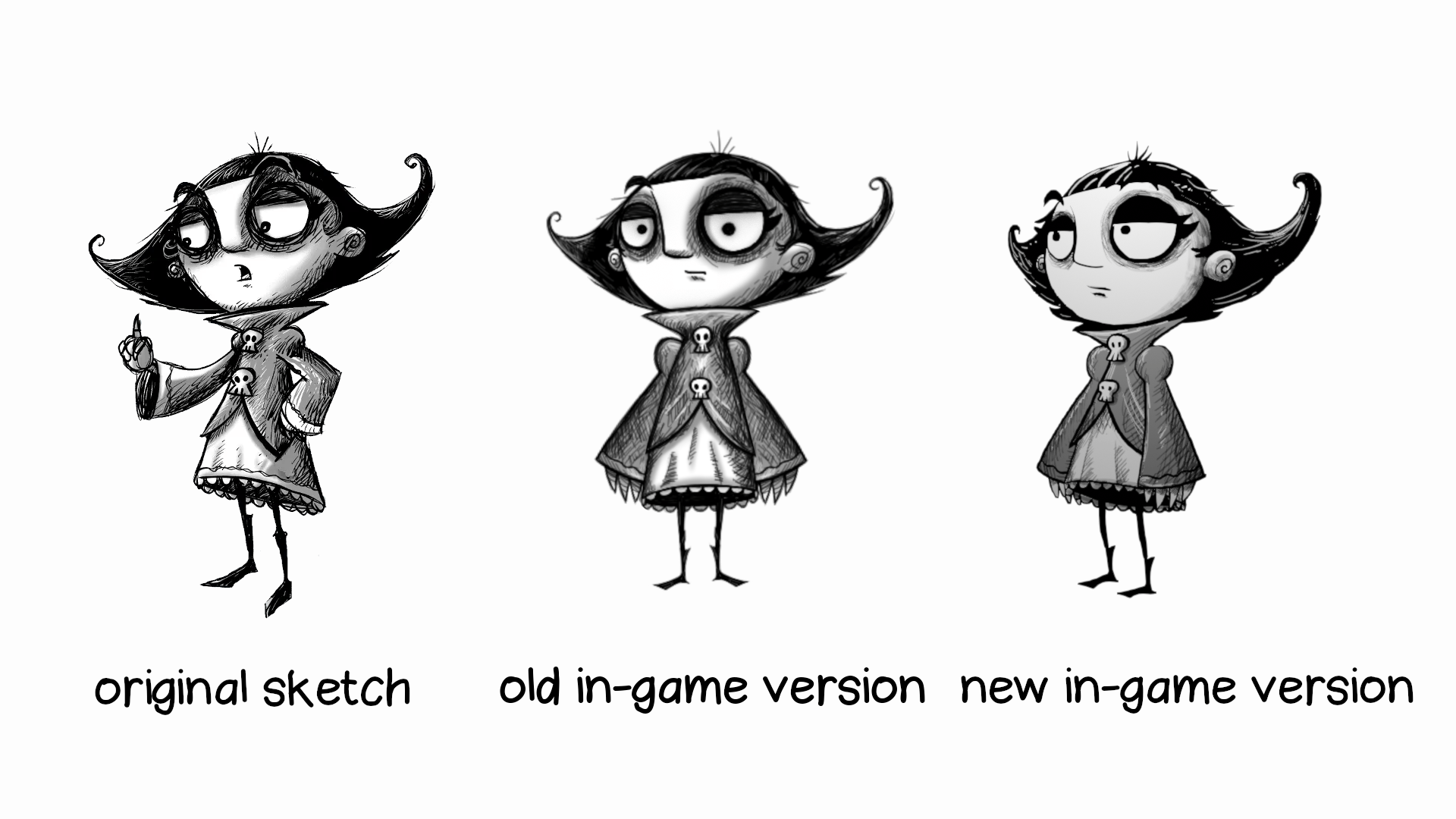
It’s always good to know what you’re good at and, even more so, what you’re terrible at. Myself, I’ve always enjoyed writing stories, creating worlds and designing puzzles. And, in the hope of not sounding too cocky, I mostly think I’m not too bad at all of these things. When it comes to producing visual art, well, it was clear from the beginning that I needed help with that. In case you want some proof, here’s my very first scribble of what I imagined Prim to look like: